Text blog posts, along with regular text, contain words and phrases highlighted in blue and underlined. When you click these words, you go to new Internet pages - the same blog or another resource. These hyperlinks are created using HTML code.

Necessary
Computer with internet connection
Instructions
Step 1
Enter your blog post text. Select the text you want to link, preferably one or two words. Click the cursor at the beginning.
Step 2
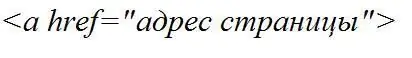
Enter the code snippet shown in the illustration. Click at the end of the chunk and paste in the second chunk of code. When clicking on a link in this design, the user will go to a new page in the same window and in the same tab.

Step 3
You can arrange a link that will open in a new window. To do this, at the beginning of the link text, enter the code snippet from the illustration. At the end of the link text, enter the tag:

Step 4
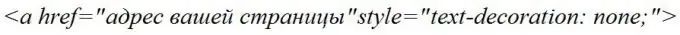
If you do not want the link to be underlined, put the code from the new picture in front of the link text, and the ending: after the text.

Step 5
To make the link appear in a frame, insert the tag from the picture in front of the link text. The end tag is the same as the previous options. Note that border and the number 2 following this word are the thickness of the border and its value in pixels, solid navy is the blue border color (you can enter a different one as you like), padding is the distance from the letters to the border in pixels.






