Strawberries in Adobe Illustrator can be drawn based on one shape - an ellipse, by manipulating its anchor points.

Necessary
Adobe Illustrator program
Instructions
Step 1
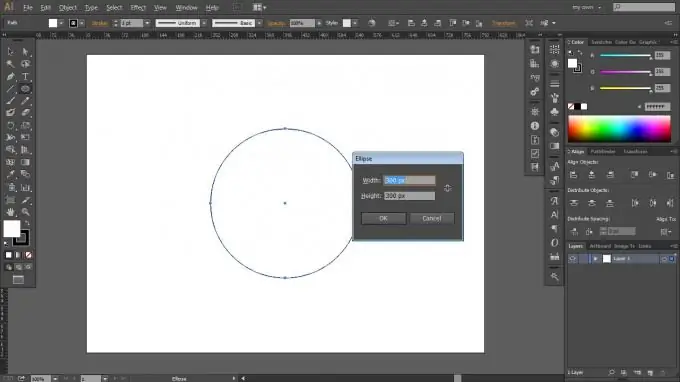
Open Adobe Illustrator, create a new document (Ctrl + N) 800 x 600 px. Select the Ellipse Tool (L), click on the artboard and enter 300px values in both fields of the dialog box that opens.

Step 2
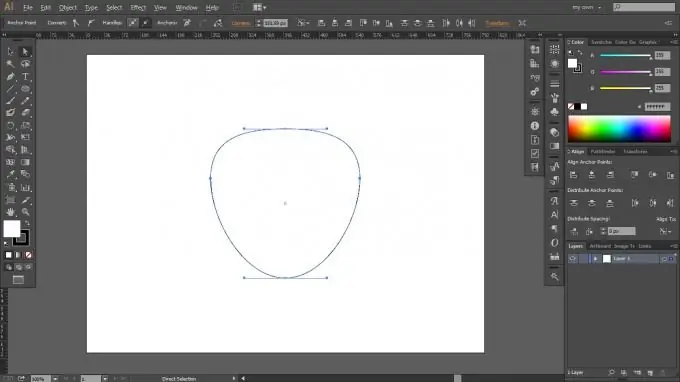
Take the Direct Selection Tool (A) and select the left and right anchor points. Hold down the Shift key and press the up arrow on your keyboard five times.

Step 3
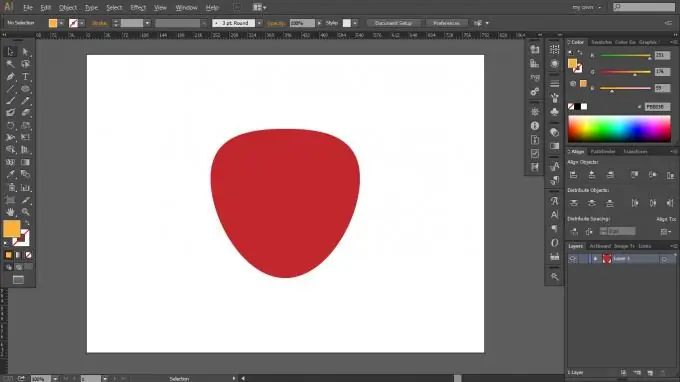
Paint over the path with R = 193, G = 39, B = 45 and delete the stroke.

Step 4
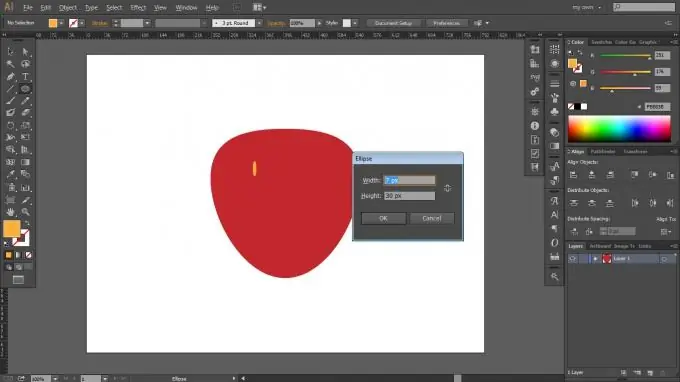
Select the Ellipse Tool (L) again, delete the stroke, select the color R = 251, G = 176, B = 59, click on the artboard and enter the values 7 and 30 px.

Step 5
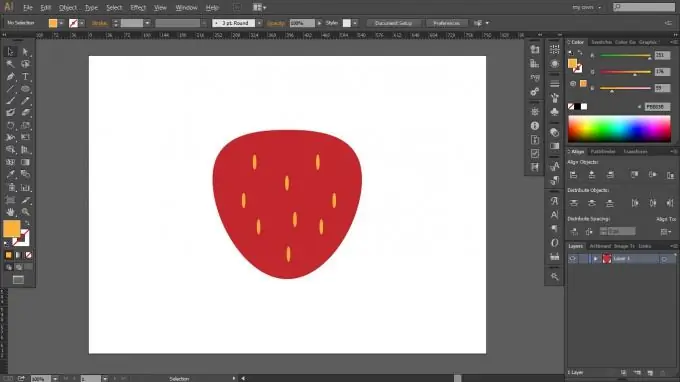
Duplicate the small orange oval several times as shown in the image.

Step 6
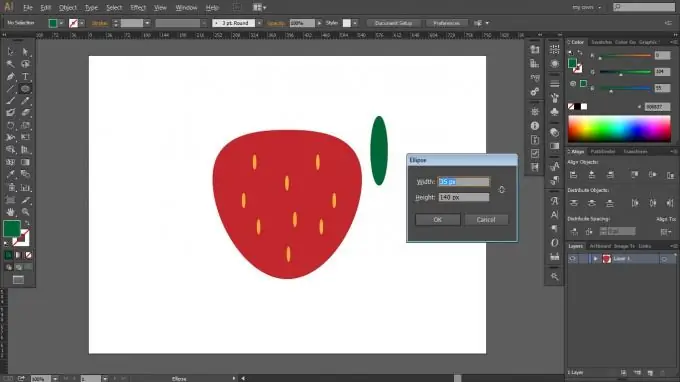
Select the Ellipse Tool (L), select the color R = 0, G = 104, B = 55, click on the artboard and enter the values 35 and 140 pixels.

Step 7
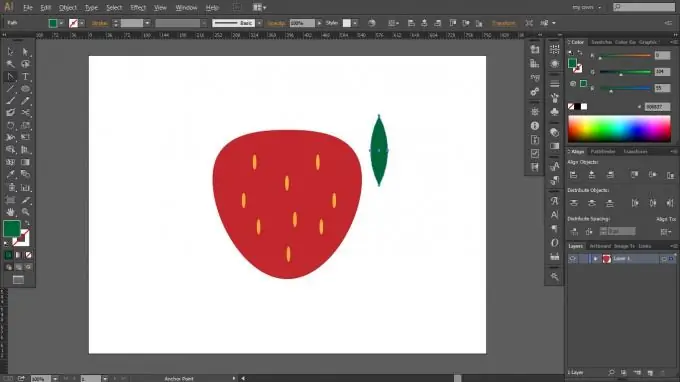
Select the Anchor Point Tool (Shift + C) and click on the top and bottom anchor points of the green oval to sharpen them.

Step 8
Duplicate the green path, move both paths to the very bottom (Ctrl + Shift + [) and place as shown in the picture.






