Animated banners are actively used in web design, as they can not only give the user more information, but also attract attention. There are several ways to create such images.

Instructions
Step 1
To create an animated banner, you need one of the graphic editors. There are two ways to solve the problem. The first is to use the program to create each banner frame as a separate graphic file and then combine them into one. The second is working in a graphics editor that allows you to immediately create animated images.
Step 2
If you choose the first option, you need a simple graphics editor such as Paint or GIMP, but you can use any other that is convenient for you.
Step 3
Run the program and create a new file with the required width and height values. Draw, write text or insert a picture, this will be the first frame of the future animated banner. Next, save this file in.
Step 4
Use a program to merge multiple images into one file, for example, Namo.
Step 5
If you choose the second option, you will need a graphic editor capable of creating animated files on your own, for example, Adobe Photoshop, Macromedia Flash, etc.
Step 6
Create a new file in Photoshop. Specify the required width and height values. Next, create a new layer, for which select in the menu "Layers" -> "New" -> "Layer". Create as many layers as necessary to match the desired number of banner frames. Draw (or paste) the desired image on each of the layers.
Step 7
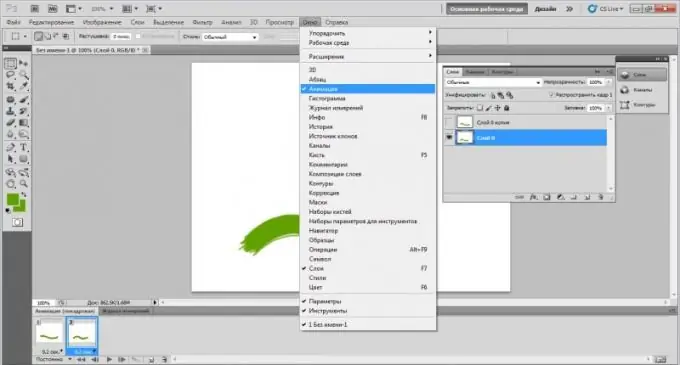
After that select "Window" -> "Animation" from the menu. Specify the desired delay time for each frame. You can also see how the future banner will look like. Save the resulting file in.gif"






