With regard to the promotion of sites, blogs, pages in Internet search engines, an anchor or anchor is the design of a keyword or phrase in the form of a text hyperlink. Very often, people who are not burdened with programming knowledge in the hypertext markup language (HTML) have to create such an anchor. But even for them, this task is hardly particularly difficult.

Instructions
Step 1
If you need to create an anchor on a website page, for editing which you can use the online editor of the pages of the management system, then first log in to the system admin panel and go to this editor. Load the page you want, find and highlight the word or phrase that you want to make an active link.
Step 2
Find among the buttons of the editor the one that is responsible for inserting links - usually it shows several links in the chain, and when you hover the cursor, the inscription "Insert Link" or Insert Hyperlink pops up. Click this button and an additional window will appear where you need to specify the address of the page or site to which the anchor should point. In addition to this main parameter, there may also be a field for selecting the target window (target) - in it you need to specify exactly how the browser should load the new page. There may be four options, but only one _blank is of practical interest - if you select it, the page will open in a new window. If nothing is specified, the default page will open in the same window. Click the "Insert Link" (or Insert Link) button and the anchor will be created. Then save the edited page.
Step 3
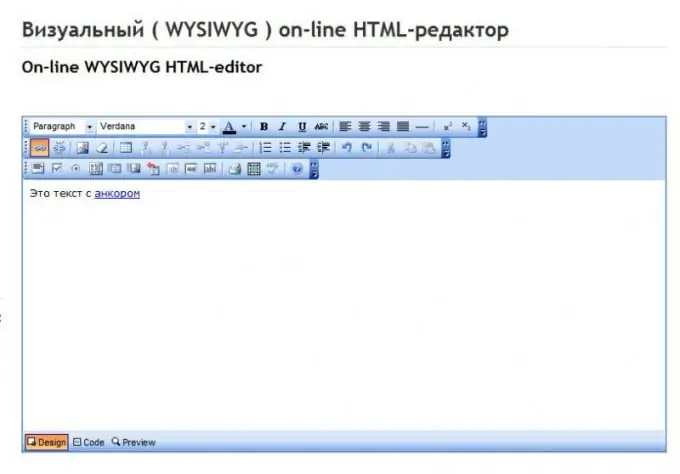
If there is no visual editor where you want to create an anchor, then you can use any independent service that provides the ability to edit the text in visual mode. One of them is located at https://vwhost.org/editor. Once on this page, select all the text in the editor window and hit delete to clear it. Then enter your text (you can copy and paste from a text editor) and follow the procedure for creating an anchor described in the previous step. Then click the Code button at the bottom of the visual editor window, select and copy all the text, including the HTML tags. Paste everything copied into the page of your site and save.






