Instructions on how to quickly and easily create a reflection from a complex object in Adobe Illustrator

Necessary
- Adobe illustrator
- a couple of minutes
Instructions
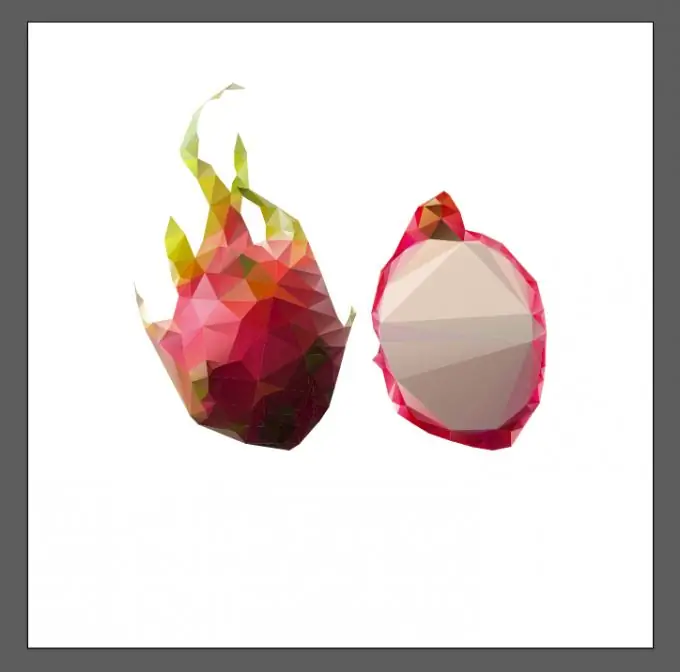
Step 1
So we have an image that needs to be flipped. Group all the elements of our object using the keyboard shortcut CMD / CTRL + G.

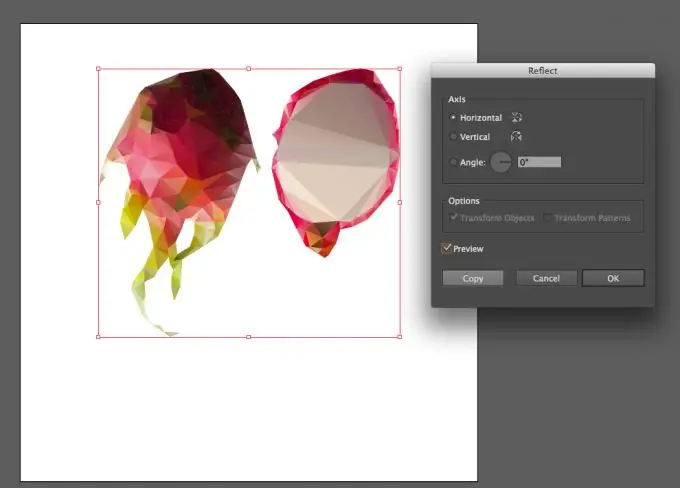
Step 2
Using the shortcut CMD / CTRL + T (Transform), flip the object horizontally by pressing CORY (not OK). We get a duplicated reflection object.

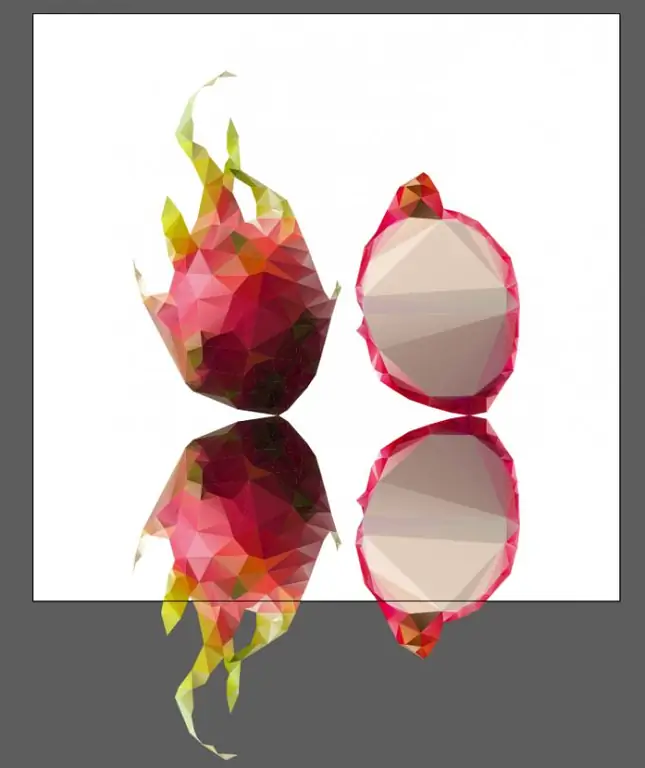
Step 3
Holding SHIFT move the reflection down to the point of contact.

Step 4
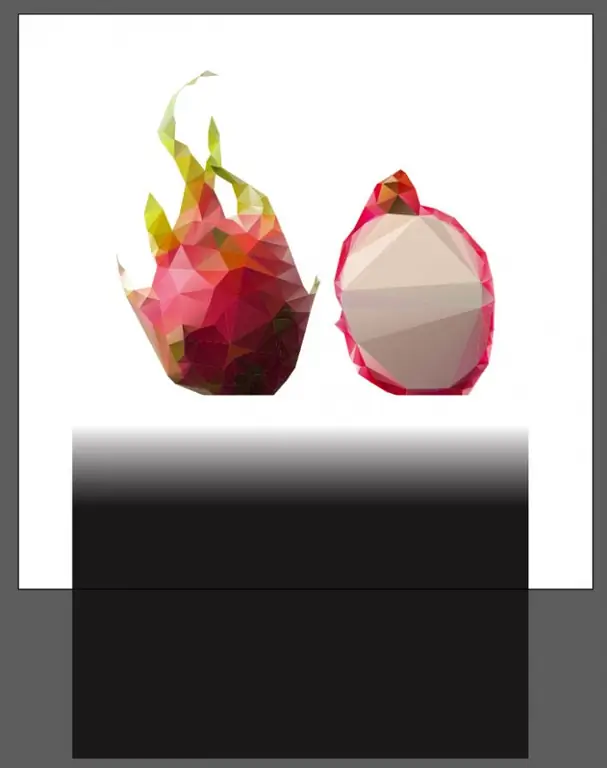
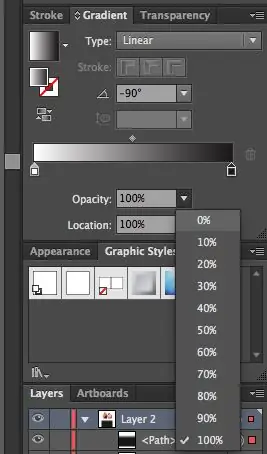
Draw a square on top of the reflection (M). Fill the square with a linear gradient from white to black.

Step 5
For black, change the opacity from 100% to 0%.

Step 6
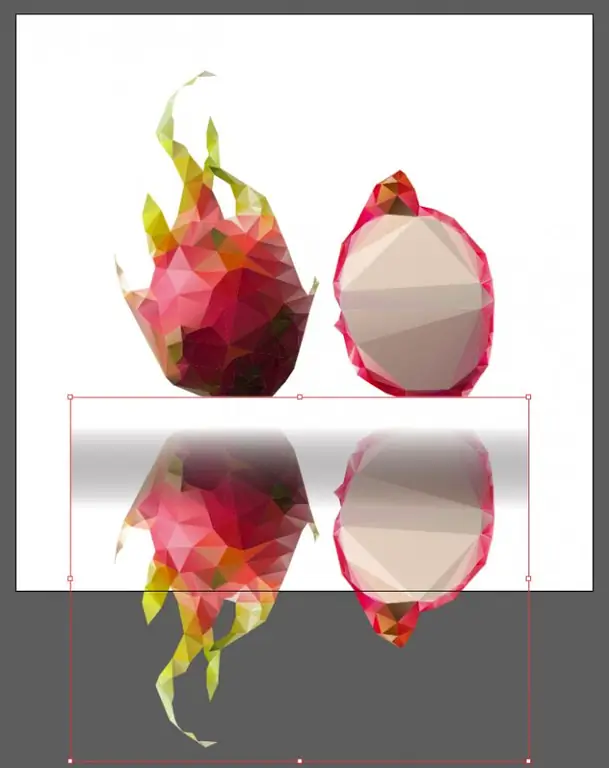
Select the reflection object and the gradient square.

Step 7
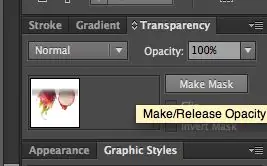
In the Transparency panel, click Make mask.

Step 8
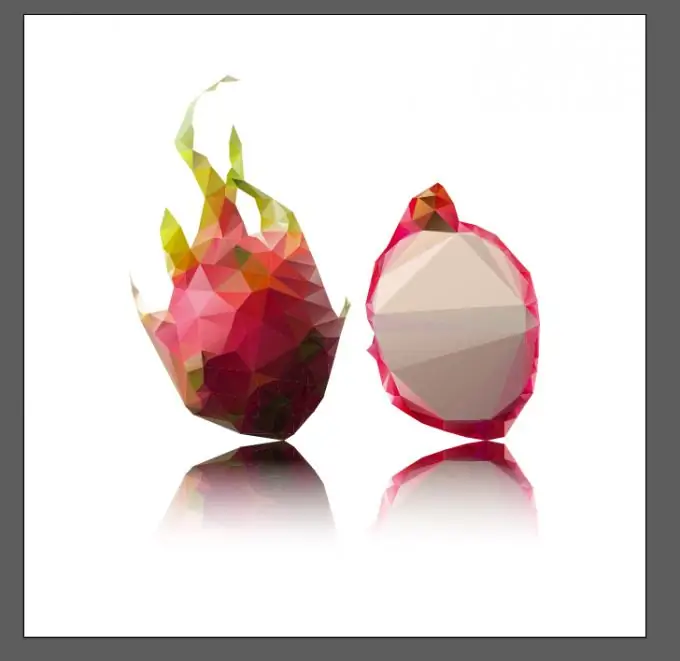
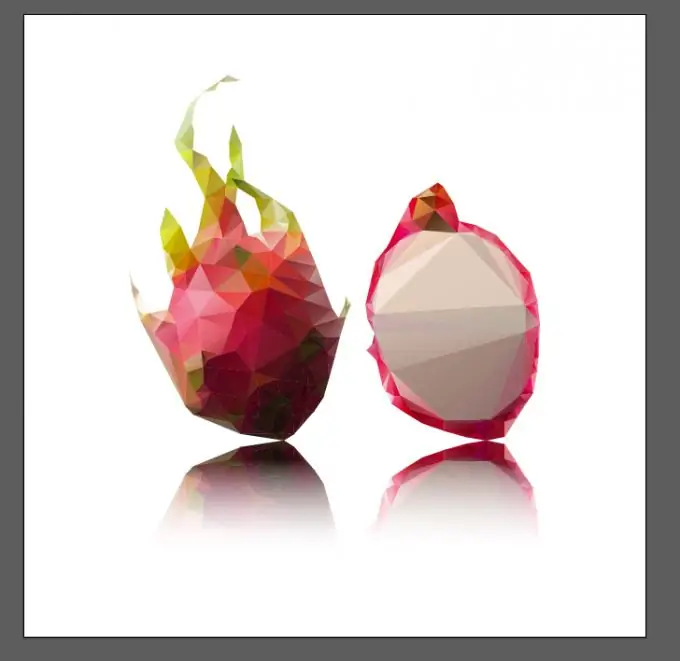
The reflection is ready!

Step 9
Also, so that the reflection does not go beyond the illustration, draw in this layer, on top of all objects, a colorless square, according to the size of the working area. And press CMD / CTRL + 7. That is, we create a Clipping mask.






