When working with many different documents, you always need to see where this document is located on your PC hard drive. This is feasible when there is already a printed copy of a document that needs to be edited or re-printed, and the user cannot remember where the original document is. To the unlucky user in this matter, headers and footers will come to the rescue.

Instructions
Step 1
So, headers and footers are headers and footers. The upper ones are mainly used to display the title of the article, and the lower ones are used to number pages or other service information about this document, such as file date, link, information about the path to the document, and the like.
Step 2
To insert the file path into the footer, you need to do the following:
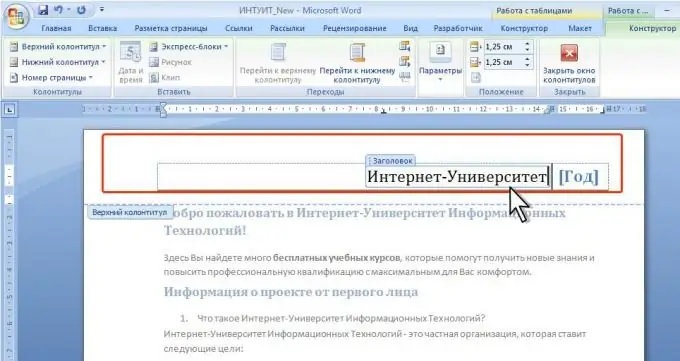
Select the Header and Footer command from the View menu. A header and footer panel along with control buttons will appear on the working window. And at the top of your document, a dotted-line text entry area appears.
Step 3
You can also use headers to display the path to the file, but it is more correct to use the footer for this purpose. To go to the footer, click on the Header / Footer button. This button is responsible for switching from the header to the footer and vice versa.
Step 4
Click on the button with the text "Insert AutoText" on the header and footer bar, and then in the drop-down menu choose the "File name and path" command. Now, in the area with dotted borders, a line will appear that contains the path to a file or document on your hard drive. But keep in mind that the path to the file or document will appear in the header and footer only if the document or file is saved on your hard drive. Otherwise, when you try to insert a header and footer, you will get just "Document 1".
Step 5
This string can be formatted as your heart desires. After all, this is the same text, and you can change its color, font, size, and so on. You can also change the distance between the header and footer and the bottom of the page.
Step 6
To exit and close the header and footer panel, click on the "Close" button or double-click on the working area of the document. It's all. Now you can always find out where this or that file is.






