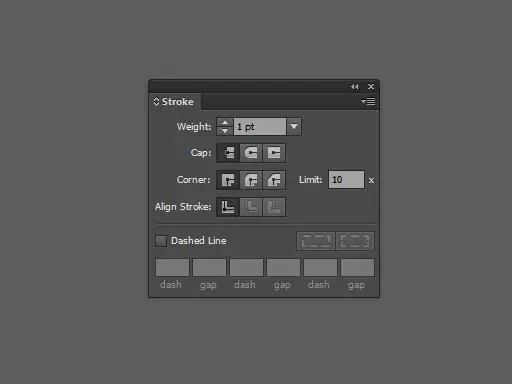
With the Stroke panel, you can change the appearance of path strokes and single lines, including getting interesting dashed lines.

The Stroke panel can be invoked from the Window> Stroke menu or by pressing the key combination [Ctrl + F10].
The Weight parameter is responsible for the thickness of the lines.
Below you can choose the style of the line ends - regular square, rounded or protruding square.
In the Corner line, you can select the method for processing the corners of the lines - square corners, rounded or cropped.
The Align Stroke parameter controls the position of the stroke relative to the path - in the middle, inside or outside.
By checking the Dashed Line checkbox, you can experiment with different dash and gap values to get different dashed lines. Set the same values to get a dashed line from square dots.
There is a little trick to getting round dots. Draw a line, select it and from the Stroke panel select Round Cap. Set the value of the dash field to 0, and in the gap field, enter a value twice the thickness of the line (for example, if the weight parameter is 2pt, then make the gap 4pt). As a result, you will get a dotted line from round dots.
If you want to expand the line into separate points, then instead of Object> Expand Appearance, you need to choose Object> Flatten Transparency. Now you can edit each point separately - paint over with different colors, scale, and so on.






