Any text can be characterized by at least two color characteristics - text color and background color. The same applies to most images, especially computer images - the background, as a rule, differs from the main picture and has some kind of monochromatic or multi-color coloration. When designing text and graphic documents, it is often necessary to determine the background color used in the existing sample.

Instructions
Step 1
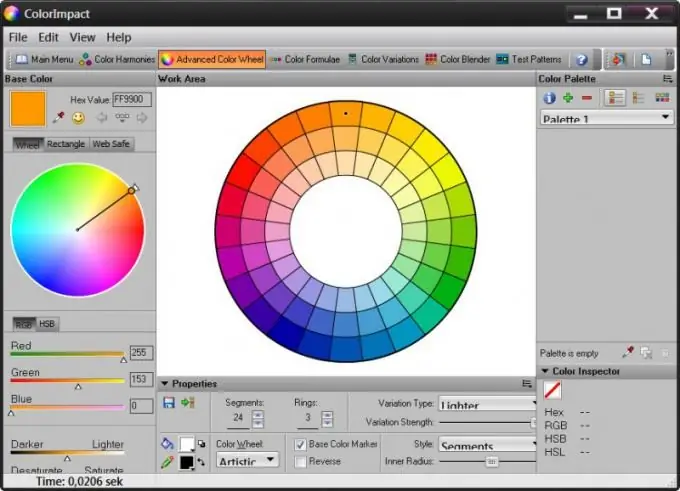
Use the built-in capabilities of some programs to define the background color of any document, image, web page, and generally any area of the screen. Typically, these programs are designed to work with graphics and have a tool most often called an eyedropper. After activating it, you can use the mouse cursor to select a point on the screen, the color shade of which must be determined. The application will remember this color and provide an opportunity to use it to work with graphics or write down the corresponding code. Such programs include, for example, ColorImpact.
Step 2
If you need to find out the background color of an html page, you can find the hexadecimal or mnemonic code of the used shade directly in its source or in an external style file. Open the page saved on your hard disk with any text editor, and if it is loaded into your browser, then right-click the background and select the line "Source code" in the pop-up context menu. The background color here can be set in several ways. Start with the simplest - find the body tag in the source code, and in it the bgcolor or background attribute. In them, the value you need can be specified in a hexadecimal code (for example, # FF0000) or a mnemonic designation (for example, red).
Step 3
If there are no such attributes in the body tag, then look between this tag and the beginning of the page for the opening style tag. After it is the description of the styles of the document in CSS. Among these descriptions, the body selector can also be specified, and the background or background-color attributes are used to set the background color. If the style tag does not contain a description of the styles, but instead there is a link to an external file with the css extension, then open this file and look for the body tag and the background or background-color attributes indicating the background shades in it.






